شريط القوائم Navbar
يوفر إطار العمل Bootstrap أشرطة قوائم متعددة ومختلفة، بمعرفة أسماء الأصناف وقليل من الجهد تستطيع إضافتها وتخصيصها حسب الحاجة.
شريط القوائم الافتراضي
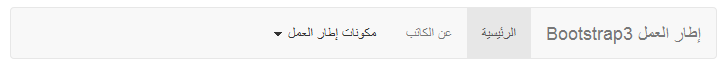
وسنبدأ الشرح بشريط الأدوات الافتراضي والذي لا يحتوي على أي عناصر إضافية فقط عناصر القائمة ذات الوسم <li>، يمكن إضافته عن طريق إضافة الصنف .navbar والصنف .navbar-default و الخاصية role="navigation" إلى الوسم <nav>، كما يلي:
<nav class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <a class="navbar-brand" href="#">إطار العمل Bootstrap 3</a> </div> <div> <ul class="nav navbar-nav"> <li class="active"><a href="#">الرئيسية</a></li> <li><a href="#">عن الكاتب</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> مكونات إطار العمل <b class="caret"></b> </a> <ul class="dropdown-menu"> <li><a href="#">القوائم المنسدلة</a></li> <li><a href="#">التبويبات</a></li> <li><a href="#">أشرطة القوائم</a></li> <li class="divider"></li> <li><a href="#">الأزرار</a></li> <li class="divider"></li> <li><a href="#">النماذج</a></li> </ul> </li> </ul> </div> </nav>
قبل أن ننتقل إلى الحديث حول الخصائص الإضافية دعونا نعرج قليلا على الشيفرة السابقة. الصنف .navbar-brand يتم وضع صورة أو نص لشعار الموقع، ويظهر بشكل مميز عن بقية عناصر القائمة، الصنف .dropdown المستخدم مع الصنف <li> يستخدم لإنشاء قائمة منسدلة كما تعرفنا على ذلك مسبقا، والصنف .active تجعل من العنصر الذي يوضع فيه هو العنصر الفعّال، أي العنصر الذي تم اختياره.
شريط القوائم المتجاوب Responsive
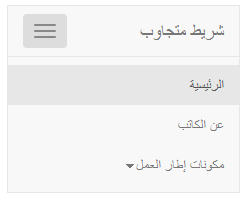
الوضع الافتراضي في شريط الأدوات أنه مناسب مع شاشات الأجهزة الكبيرة والمتوسطة والأجهزة اللوحية ولكن يمكن جعل شريط القوائم متجاوب مع شاشات الأجهزة الصغيرة أيضا من خلال استخدام الصنف .collapse والصنف .navbar-collapse إلى الوسم <nav> فيعمل على تقليص القائمة إلى زر في حالة الشاشات الصغيرة، وعند النقر على الزر تنسدل القائمة بكل محتوياتها، كما يوضح الشكل التالي:
وشيفرة تكوين شريط القوائم المنسدلة هي:
<nav class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#example-navbar-collapse"> <span class="sr-only">قائمة منسدلة</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">شريط متجاوب</a> </div> <div class="collapse navbar-collapse" id="example-navbar-collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="#">الرئيسية</a></li> ... </nav>
نقلت لكم الجزء الذي عليه تعديلات أما بقية الشيفرة فكما هي موضحة في شيفرة الشريط الافتراضي. وكما تلاحظ فإننا استعملنا الصنف .navbar-toggle مع وسم الزر <button> لكي يظهر أو يخفي القائمة عكس للوضع التي هي عليه( إذا كانت ظاهرة يقوم بإخفائها وإذا كانت مخفية يظهرها)، وتم استعمال الأيقونات الثلاث التي تعطي شكل مميز للزر عند ظهوره كما لاحظت في الصورة السابقة، كذلك إضافة الخاصية data-target="#id" ويشير إلى المعرف الخاص بالوسم <div> المضاف في هذه الشيفرة ليحتوي عناصر القائمة كاملة و يأخذ الصنف .collapse والصنف .navbar-collapse، اللذان يعطيانه خاصية تقليص collapse شريط القائمة في حالة الشاشات الصغيرة.
إضافة عناصر أخرى في شريط القوائم
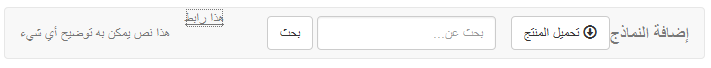
يمكن إضافة عناصر مختلفة إلى شريط القوائم مثل أداة النصوص والأزرار والنصوص التوضيحية والروابط، وأدوات النماذج بشكل عام، حسب الحاجة، فقد تحتاج إلى إضافة مربع للبحث، إضافة نصوص توضيحية، أو روابط مناسبة (كروابط الشبكات الاجتماعية، أو روابط داخل الموقع)، كما في الشكل التالي:
وهذه شيفرة الشكل السابق:
<nav class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <a class="navbar-brand" href="#">إضافة النماذج</a> </div> <div> <button type="button" class="btn btn-default navbar-btn navbar-right"> <span class="glyphicon glyphicon-download"></span> تحميل المنتج </button> <form class="navbar-form navbar-right" role="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="بحث عن..."> </div> <button type="submit" class="btn btn-default">بحث</button> </form> <p class="navbar-text navbar-left" style="text-align:left;">هذا نص يمكن به توضيح أي شيء</p> <a href="#" class="navbar-link navbar-left">هذا رابط</a> </div> </nav>
إذًا يمكنك إطار العمل Bootstrap من إضافة العديد من العناصر ففي المثال تمت إضافة نموذج وزر ورابط تشعبي ونص عادي، وتلاحظ أيضا في الشكل السابق أن العناصر لم تكن في موضع واحد بل كان منها عناصر في الجهة اليسرى وأخرى في الجهة اليمنى وهذا ما يدعى المحاذاة في شريط القوائم، فيمكنك محاذاة العناصر باستخدام الصنف .navbar-left أو .navbar-right ولكن شريطة أن تحتوي أيضا على الصنف .navbar-* والرمز * يمكن استبداله بأي خاصية مناسبة (.navbar-form, .navbar-link, .navbar-text, .navbar-btn).
شريط القوائم المتحرك Fixed
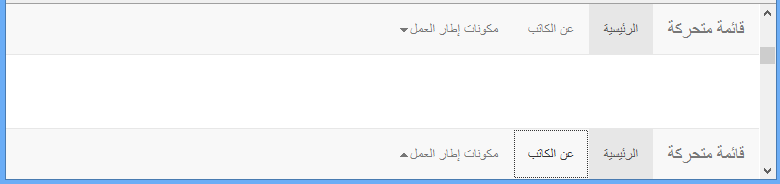
صحيح أنك قد لا تستطيع تحريكها أينما تريد ولكن هذه القائمة تتحرك عندما تحرك عجلة الفأرة أو عند تحريك شريط التمرير الجانبي، نزولا وصعودا، وقد يكون الشريط في أعلى أو أسفل الصفحة حسب الحاجة إلى ذلك. تستطيع أن تضيف هذا الشريط باستخدام الصنف .navbar-fixed-* مع الوسم <nav> والرمز * يتم استبداله بـ top أو bottom حسب المكان الذي ترغب في ظهور شريط القوائم فيه كما في الصورة التالية فتلاحظ القائمة العلوية والسفلية ولكن لا يمكن تجربة تحريكها لأنها صورة! وستكتشف أنت ذلك عندما تطبق هذا الجزء من المقال:
وهذه شيفرة الشكل السابق:
<nav class="navbar navbar-default navbar-fixed-top" role="navigation"> ... </nav> <nav class="navbar navbar-default navbar-fixed-bottom" role="navigation"> ... </nav>
شريط القوائم الثابتة static
يتميز هذا النوع من أشرطة القوائم بثباته في الموقع فلا يمكن إضافة الصنف .navbar-fixed إليه، ويستخدم الصنف .navbar-static-* وكما أسلفنا بأنه يتم استبدال الرمز * في حالة القائمة العلوية بـ top وفي حالة القائمة السفلية بـ bottom. والشكل سيكون نفس الأشكال السابقة، يمكنك الاطلاع عليه من خلال الأمثلة المرفقة أو أن تقوم بتطبيق ذلك بنفسك.
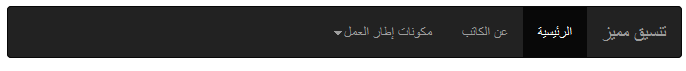
تنسيق مميز من إطار العمل Bootstrap لشريط القوائم
يستخدم الصنف .navbar-inverse لعكس اللون الأمامي مع اللون الخلفي فيصبح الأسود أبيض والأبيض أسودا. وهذا يعطي شكلًا مُميّزًا للقائمة، كما تلاحظ في الصورة التالية:
وهذا جزء من الشيفرة الخاصة بعكس ألوان شريط القوائم:
<nav class="navbar navbar-default navbar-inverse" role="navigation"> <div class="navbar-header"> ... </nav>
القوائم lists
تعتبر القوائم <ul> من أساسيات الـ HTML ، وفي الـ Bootstrap كذلك، فبإمكانك تكوين قائمة بشكل منظم وبسيط، فمجرد استخدامك للصنف .list-group مع الوسم <ul> والصنف .list-group-item مع الوسم <li> ستنشئ قائمة بتنسيق رائع نوعا ما – لأن هناك بعض الأصناف والخصائص سنتحدث عنها في الفقرات التالية من المقال- وليس هذا فحسب بل وهناك مكونات تستطيع إضافتها إلى القائمة، والشيفرة التالية لتكوين قائمة من أربعة عناصر:
<ul class="list-group"> <li class="list-group-item">المنتجات</li> <li class="list-group-item">الخدمات العامة</li> <li class="list-group-item">كبار العملاء</li> <li class="list-group-item">التخفيضات</li> </ul>
ومخرجات الشيفرة السابقة كما يلي:
وتستطيع إضافة القائمة السابقة إلى موقعك من خلال الوسم <a> أيضا ولكن يلزم أن تتضمَّن كل الوسوم <a> التي تكون القائمة ضمن الوسم <div> والذي سيأخذ الصنف .list-group بينما الوسم <a> سيأخذ الصنف .list-group-item باعتباره يكوّن عناصر القائمة وهذه شيفرة تكوين القائمة باستخدام الوسم <a> أما النتيجة فستكون كما في الصورة السابقة:
<div class="list-group"> <a class="list-group-item">المنتجات</a> <a class="list-group-item">الخدمات العامة</a> <a class="list-group-item">كبار العملاء</a> <a class="list-group-item">التخفيضات</a> </div>







تعليقات
إرسال تعليق